ウェブチャット/チャットボット

- 位置
-
ウェブチャットまたはチャットボットボタンを追加するためのコードソースは、outaigateの
設定/管理>相談ボタン設置>ウェブチャット, チャットボットからご確認いただけます。
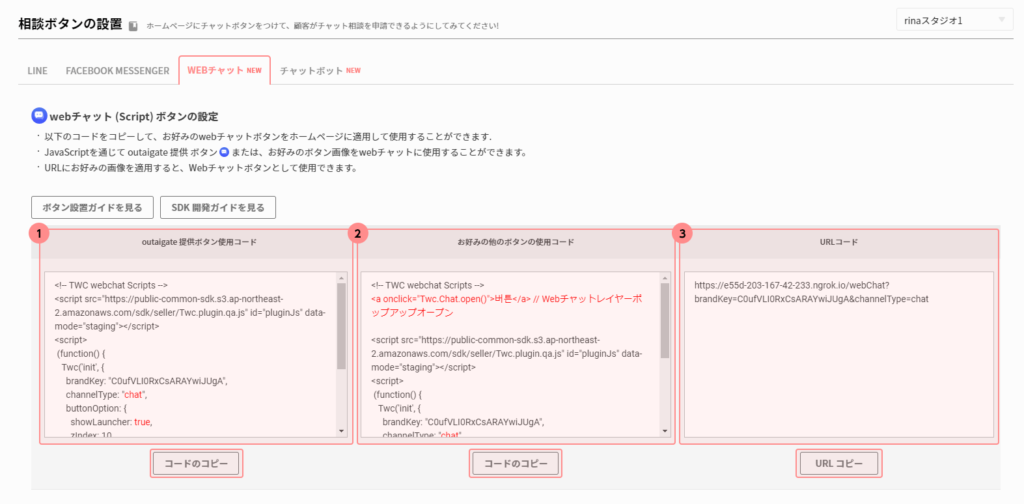
- 1. ウェブチャットボタンの設定
ウェブチャットボタンは3つのタイプを使用することができます。
使用時は各コードのパラメーターを変更することが可能です。
(パラメーターの詳細については下記をご確認ください)
使用時は各コードのパラメーターを変更することが可能です。
(パラメーターの詳細については下記をご確認ください)

-
outaigateが提供するボタンを使用する場合(Script方式)
コードをHTMLタグ内に挿入するだけで、任意のページでウェブチャットボタンが生成され、レイヤー形態のウェブチャットを使用することができます。
設定すると、以下のようなボタンが該当ページに表示されます。
-
ボタンを直接作成して使用する場合(Script方式)
スクリプトを適用することで、任意のウェブチャットボタンを表示させることが可能です。
コードと必要なボタンのURLをHTMLタグ内に挿入すると、該当ページでレイヤー形態のウェブチャットを使用することができます。 -
リンクにURLを入力して使用する場合(URL方式)
任意の場所にURLを挿入することで、別ウィンドウにてウェブチャットを実行することができます。
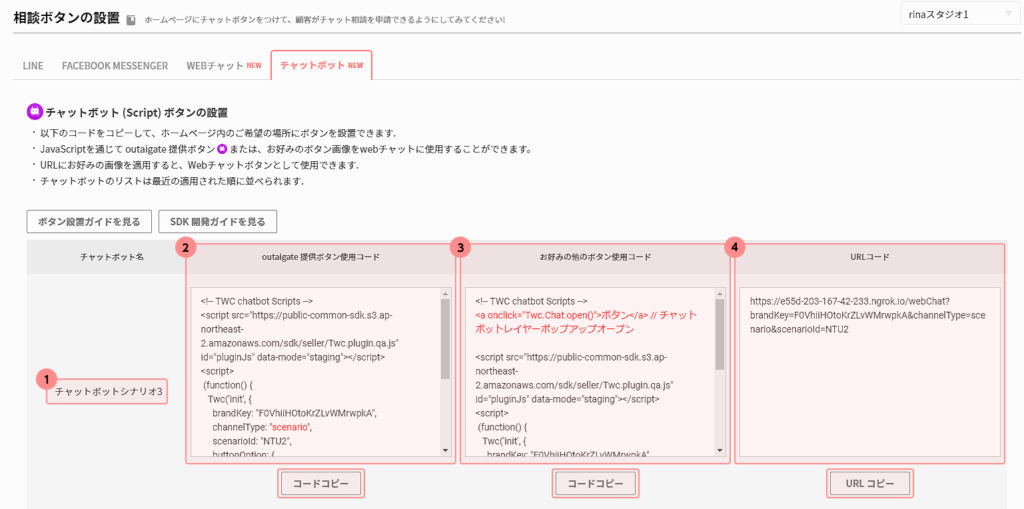
- 2. チャットボットボタンの設定
チャットボットボタンは3つのタイプを使用することができます。
使用時は各コードのパラメーターを変更することが可能です。
(パラメーターの詳細については下記をご確認ください)
使用時は各コードのパラメーターを変更することが可能です。
(パラメーターの詳細については下記をご確認ください)

-
チャットボット名
チャットボットは複数作成が可能で、必要に応じて任意のチャットボットを設定することができます。
チャットボットシナリオ機能から設定したチャットボットリストを確認することができます。 -
outaigateが提供するボタンを使用する場合(Script方式)
コードをHTMLタグ内に挿入するだけで、任意のページでウェブチャットボタンが生成され、レイヤー形態のウェブチャットを使用することができます。
設定すると、以下のようなボタンが該当ページに表示されます。
-
ボタンを直接作成して使用する場合(Script方式)
スクリプトを適用することで、任意のウェブチャットボタンを表示させることが可能です。
コードと必要なボタンのURLをHTMLタグ内に挿入すると、該当ページでレイヤー形態のウェブチャットを使用することができます。 -
リンクにURLを入力して使用する場合(URL方式)
任意の場所にURLを挿入することで、別ウィンドウにてウェブチャットを実行することができます。
- 3. パラメーターの説明
それぞれのコードではあらかじめ設定されたパラメーター値を確認することができます。
使用時はパラメーターを変更することが可能です。
- brandKey : 発行済みのブランドキー
- channelType : chat / scenario : 呼び出すチャネルタイプ
- showLauncher : ウェブチャットボタンの表示有無。outaigateが提供するボタン以外を使用する場合、false
- zIndex : アイコンとポップアップ表示z-index(重ね順)値
App内のウェブチャット/チャットボットを適用する際に必要な情報(※弊社までご連絡ください)
- Appエージェント
- App内で通信可能なウェブビューウィンドウを閉じる関数コード
- 詳しく見る
詳しい開発ガイドは開発者文書でご確認いただけます。

How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.