チャットボット設置 – WordPress

- 位置
-
ウェブチャットまたはチャットボットボタンを追加するためのコードソースは、outaigateの
設定/管理>相談ボタン設置> からご確認いただけます。
- 1. WordPressにチャットボット設置
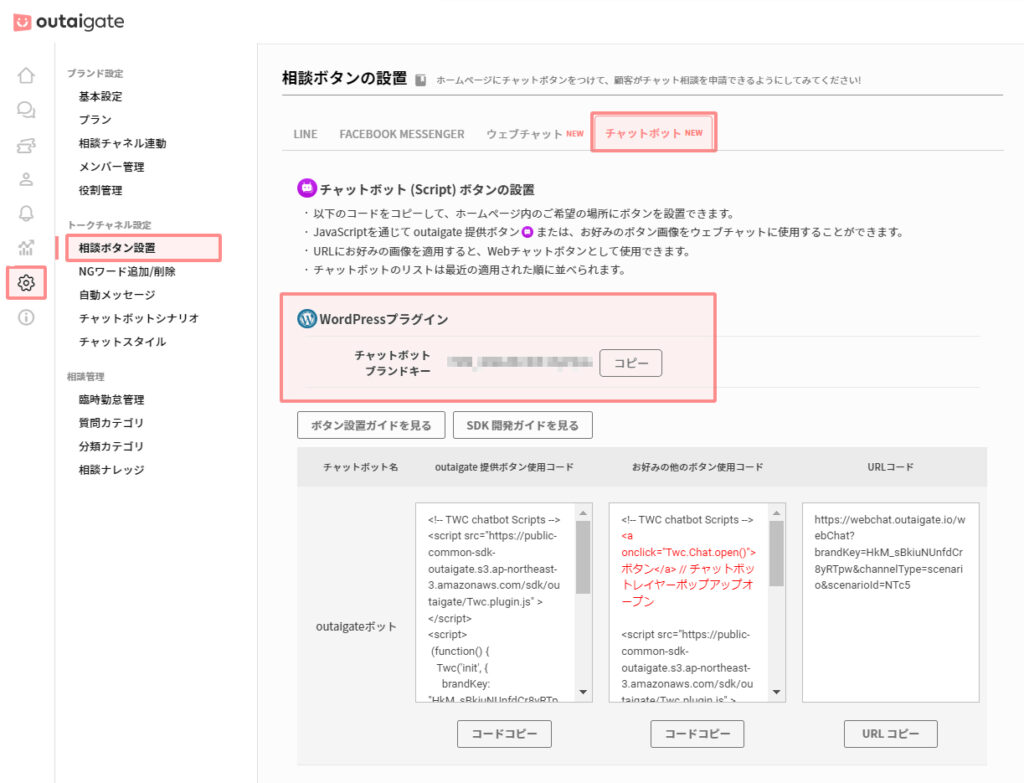
outaigate設定画面から 設定 → 相談ボタン設置 → チャットボット → WordPressプラングイン → チャットボットブランドキー をコピー

- 2. outaigateプラグインのインストール

-
WordPressの管理者画面から
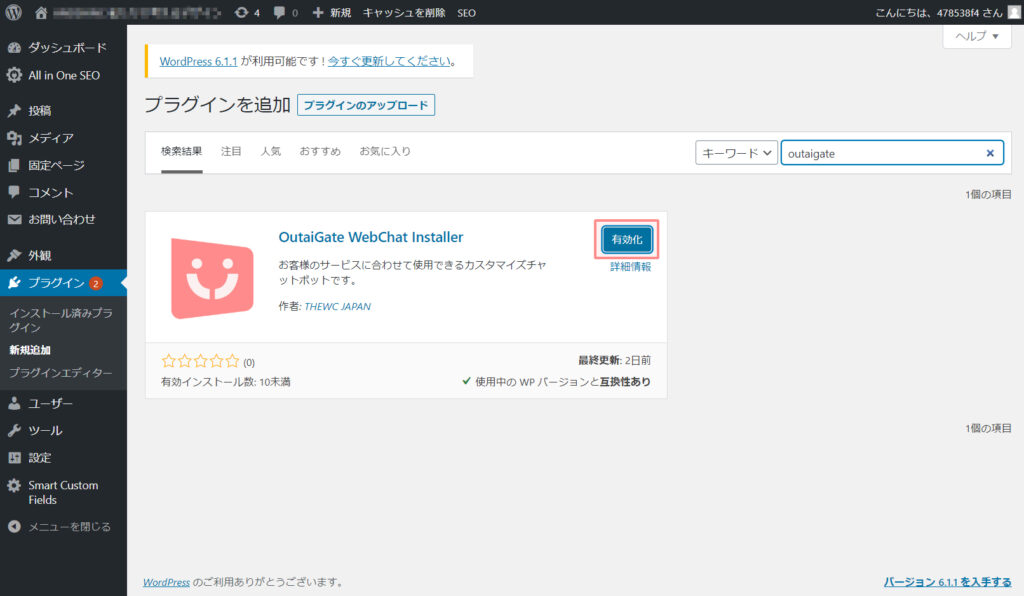
プラグイン→新規追加をクリック -
キーワード検索バーに outaigate を入力して検索 -
Outaigate WebChat Installerの
今すぐインストールボタンをクリック

有効化 ボタンをクリック
- 3. outaigateプラグインの設定
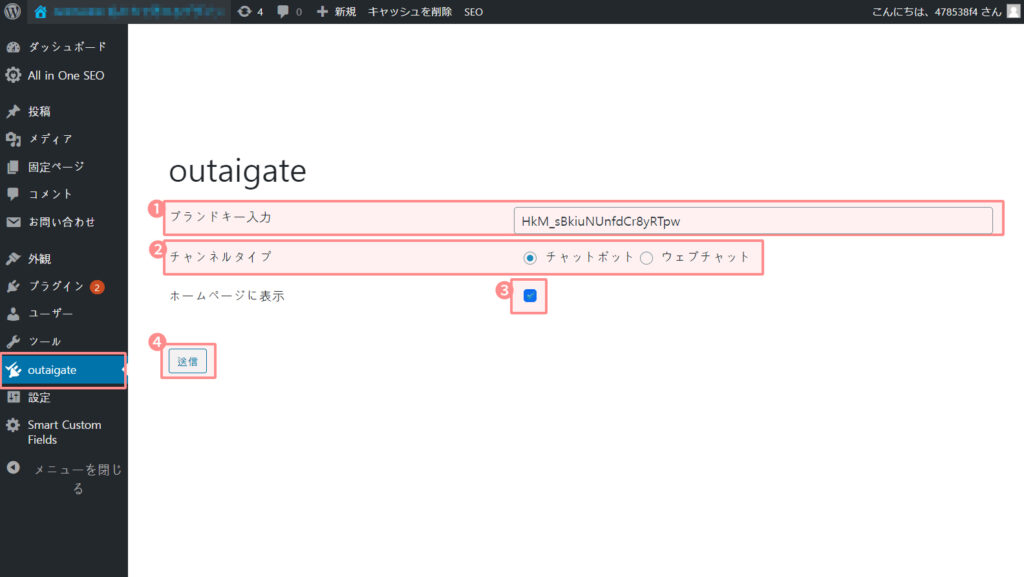
プラグインを有効化するとサイドバーに
outaigateの項目が表示されるようになるので、クリックして設定画面に進みます。 
-
ブランドキー入力
outaigateの管理画面からコピーしたウェブチャットもしくはチャットボットのブランドキーを貼り付けます。 -
チャンネルタイプ
チャットボットまたはウェブチャットのいずれかを選択します。 -
ホームページに表示
表示させる場合はチェックを入れてください。 -
送信
送信ボタンクリックで設置完了です。
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.